Extending Power Portal Functionality with JavaScript
Reading time: 2 - 3 minutes
In a recent Microsoft Dynamics 365 CRM project, we were building a Microsoft Power Portal for an existing client. We did this to allow them to extend the ability for their client base to log and manage their own applications and personal preferences.
The application itself was relatively long and depending on which values were selected throughout the form, we wanted to try and simplify this process by removing some of the unneeded fields from view.
In core Dynamics 365 CRM, this was an easy task… ‘just use a Business Rule’ I hear you shout… but in the Power Portal, Business Rules just don’t apply (at the time of writing this anyway).
In the past, I had done some form-based Javascript to hide and show sections and tabs in Core CRM but never in Power Portal, so at first glance, I was a little bemused that the script I had used in the past looked entirely different.
After doing some reading, it became apparent that I needed to look at Javascript for ADX Studio.
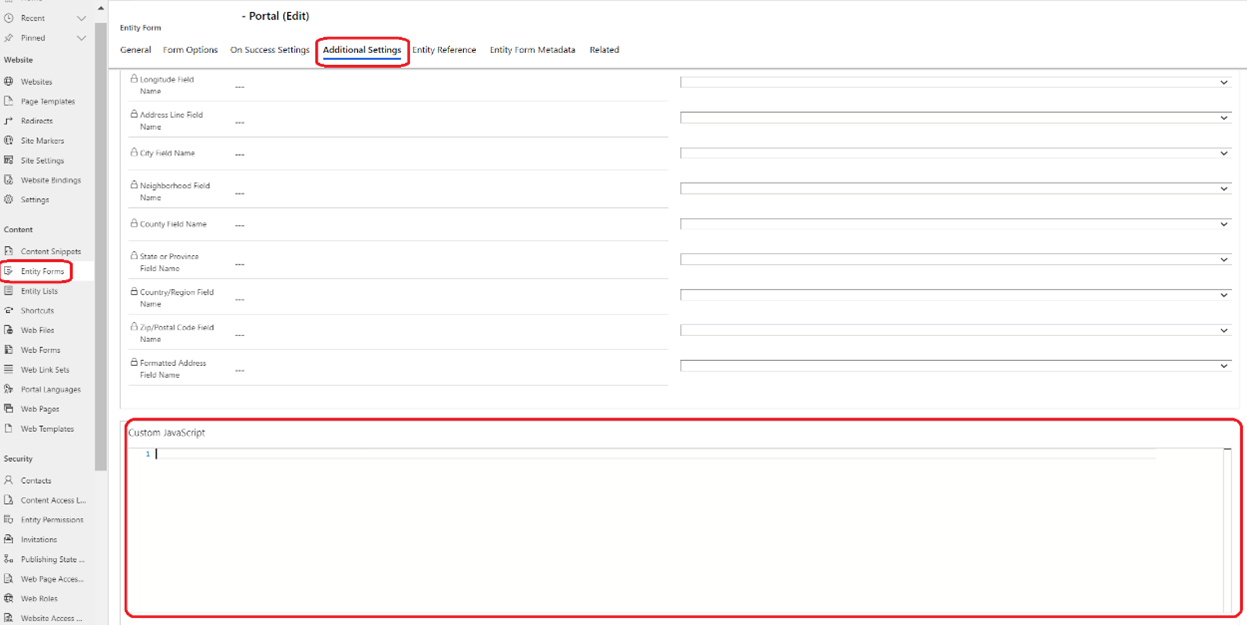
First things first, where do I need to add this Javascript? If you go into your portal management, then entity forms, additional settings, and scroll to the bottom, you will find a ‘Custom JavaScript’ section.

Just so you are aware, my example is using Entity (basic) forms and not webforms, although the process is not far off the same.
The form I was working with was an edit form, so the example I am going to give is when a form is loaded or, as it’s referred to, ‘onload’.
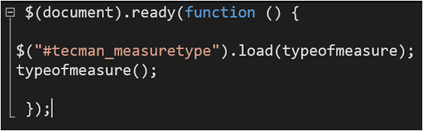
The first step is defining a function name and its type (onload), which calls the main part of the code.

The function being called here is ‘typeofmeasure’.

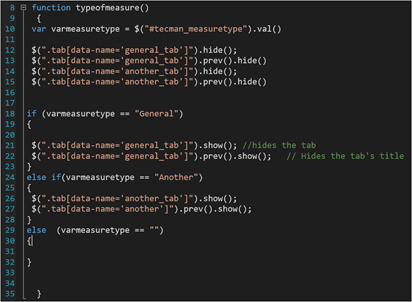
Line 10 set a variable called varmeasuretype to be the value of whatever is in the field called tecman_measuretype
Using the variable makes it easier to refer to.
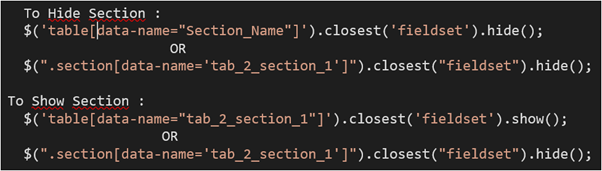
Now lines 12 to 15 are hiding the tabs on the form as the script runs. As per line 12 and 13, you need both lines to hide a tab.
12 – hides the tab
13 – hides the name of the tab
With all the tabs now hidden, we need to start an if statement to show (unhide) the correct tab based on varmeasuretype.

With this code in place on the additional tab of the Entity form page, save it. My advice would be to now sync the website as the changes can sometimes be slow, and when you are testing the script, you need to know it’s running the script as you expect.

If all is well, when I edit the existing application form based on the value in the tecman_measuretype field, the correct tab is displayed.
If this helped, here are some more great examples here.


Although this is a simple example of using Javascript in the Power Portal, it is effective. The Power Portal is great at extending your CRM, but it still lacks the default features you have come to know and love in core Microsoft Dynamics 365 CRM.
If you are thinking about extending your Microsoft Dynamics 365 CRM with Power Portal, please get in touch with your Account Manager for more information, or simply start a live chat with one of our Dynamics experts today.